ТОП сайтов для графических дизайнеров для работы и вдохновения
Программы для графического дизайна
Программное обеспечение для дизайнеров облегчает работу и улучшает ее результат. Его используют новички и профессионалы. Рассмотрим популярные онлайн-программы для графического дизайна. Их не нужно устанавливать на ПК.
Adobe Creative Cloud
Это экосистема сервисов и приложений компании Adobe, она позволяет создавать различные дизайн-проекты: от векторных иллюстраций до монтажа фильмов. Наиболее востребованные программы среди дизайнеров – это:
Photoshop – инструмент для работы с растровой графикой: иллюстрациями, фото, изображениями.
Illustrator – редактор, позволяющий работать с векторной графикой, в котором можно создавать логотипы, иллюстрации, иконки и т. д.
InDesign – сервис для макетирования страниц книг, журналов и прочей многостраничной продукции.
After Effects – графический редактор для создания визуальных эффектов и анимации. В нем можно анимировать логотип, заголовок, сделать 3D-проект.
Adobe XD – ресурс для UX/UI-дизайнеров, позволяющий создавать прототипы и макеты интерфейсов для веб-порталов и приложений.
В экосистему Adobe Creative Cloud входят не только программы, но и хранилище в облаке, шрифты, ресурсы на Adobe Stock.
Плюсы:
- хорошее программное наполнение;
- регулярные обновления;
- дополнительные сервисы и ресурсы.
Минусы:
- высокая стоимость.
Figma
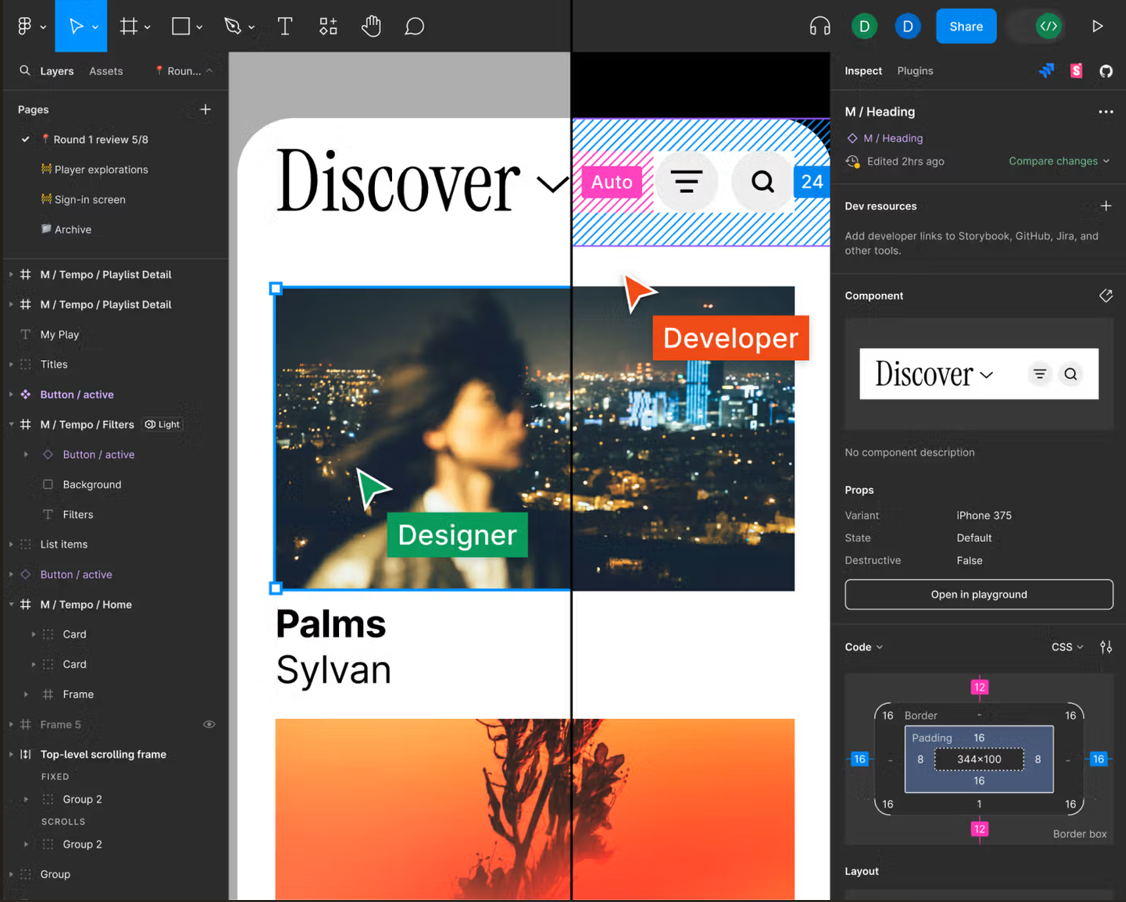
Figma – графический онлайн-редактор для совместного проектирования сайтов, приложений, а также других дизайнерских продуктов. Его особенность в том, что пользователь может обсуждать правки с коллегами и клиентами в режиме реального времени. Не нужно вручную описывать правки в чатах, все изменения и пометки видны участникам команды.

Иллюстрация с сайта https://www.figma.com/
В Figma можно создавать прототипы сайтов, лендинги, иллюстрации, векторные изображения. Этот инструмент не перегружен сложными функциями. Опытному специалисту будет достаточно 1−2 дней, чтобы освоить программу на базовом уровне.
Плюсы:
- простой интерфейс;
- возможность совместного использования;
- широкий выбор инструментов даже в бесплатной версии;
- более 300 готовых шаблонов;
- возможность сохранения файлов в Облаке.
Минусы:
- ограничение по количеству проектов в бесплатной версии;
- нельзя работать оффлайн;
- мало инструментов для работы с типографикой.
Sketch
Это приложение позволяет создавать и редактировать векторные изображения, иллюстрации, сделанные специально для Mac. С помощью него вы сможете создавать масштабируемые графические элементы, не теряя их качество. Также в Sketch можно использовать символы для создания повторно используемых элементов дизайна: кнопок, иконок.
В этой программе доступны сотни плагинов, библиотеки компонентов, шаблоны арт-бордов и другие инструменты, которые помогают дизайнеру и экономят его время. Например, прототипирование позволяет тестировать идеи и устранять ошибки на ранних этапах разработки.
Плюсы:
- более 200 шаблонов;
- возможность работать оффлайн;
- бесплатный пробный период на 2 месяца;
- интеграция с возможностями MacOs.
Минусы:
- несовместимость с программами Adobe.
Canva
Это сервис для графического дизайна, где доступно множество шаблонов шрифтов, а также иллюстраций и фотографий. В Canva можно создавать презентации, постеры, буклеты, изображения для постов в соцсети.
Плюсы:
- множество шаблонов, большинство из которых бесплатные;
- возможность работать на различных устройствах.
Минусы:
- в бесплатной версии не меняется размер изображения.
InVision
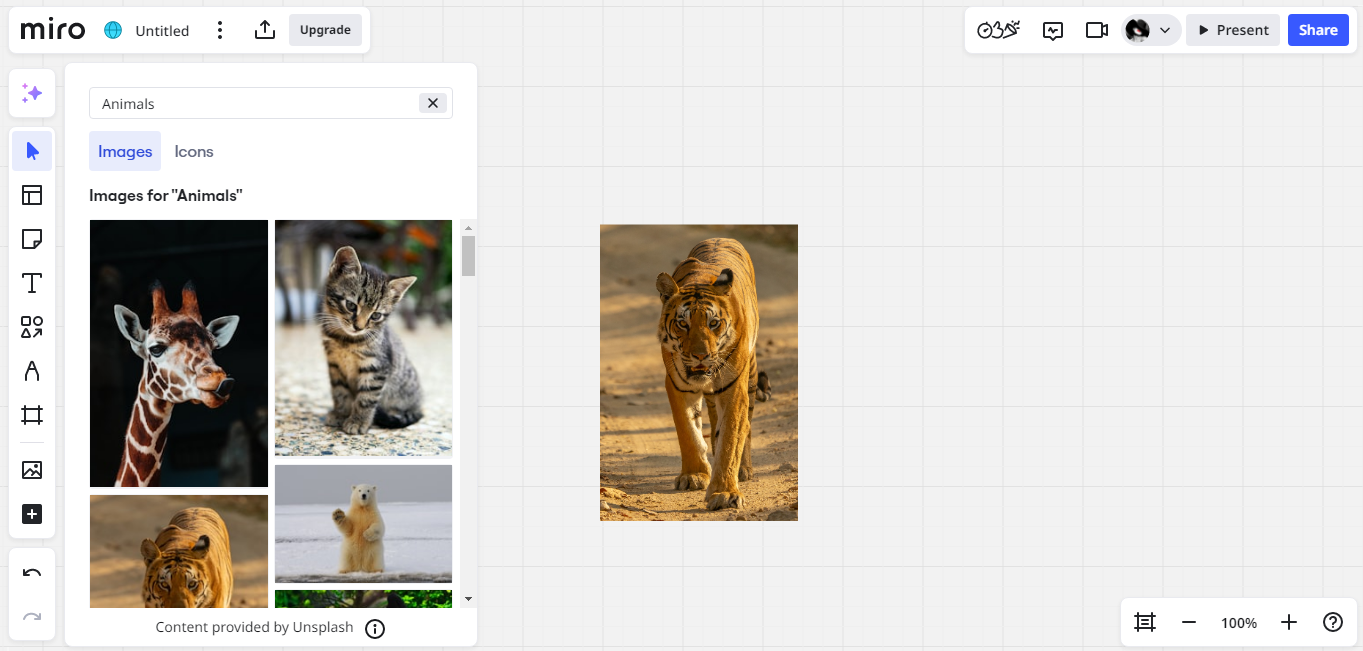
InVision – это ресурс для UX/UI дизайнеров, позволяющий создавать интерактивные прототипы, вести работу над проектом совместно с коллегами. У него простой интерфейс, он подходит для начинающих и продвинутых дизайнеров. В 2023 году продукт для совместной работы InVision приобрела компания Miro.

Иллюстрация с сайта https://miro.com/
Плюсы:
- понятный интерфейс;
- широкий функционал;
- интеграция с другими сервисами: Figma, Sketch.
Минусы:
- ограниченный функционал бесплатной версии.
Zeplin
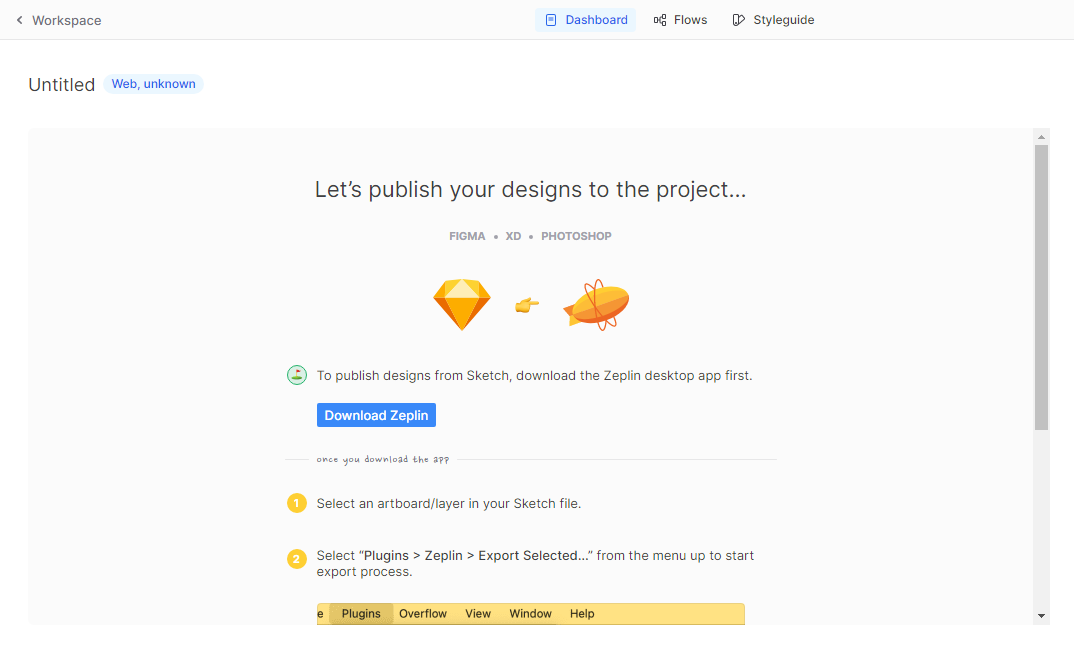
Этот инструмент позволит разработчикам и дизайнерам работать совместно, делиться ресурсами, генерировать стили для разработчиков. Создать графический дизайн с нуля в нем не получится. Но можно импортировать дизайнерские макеты из графических редакторов в код.

Иллюстрация с сайта https://zeplin.io/
Плюсы:
- интуитивно понятный интерфейс;
- качественная техподдержка;
- высокая скорость работы.
Минусы:
- нельзя просто открыть локальный файл с компьютера.
Vector Magic
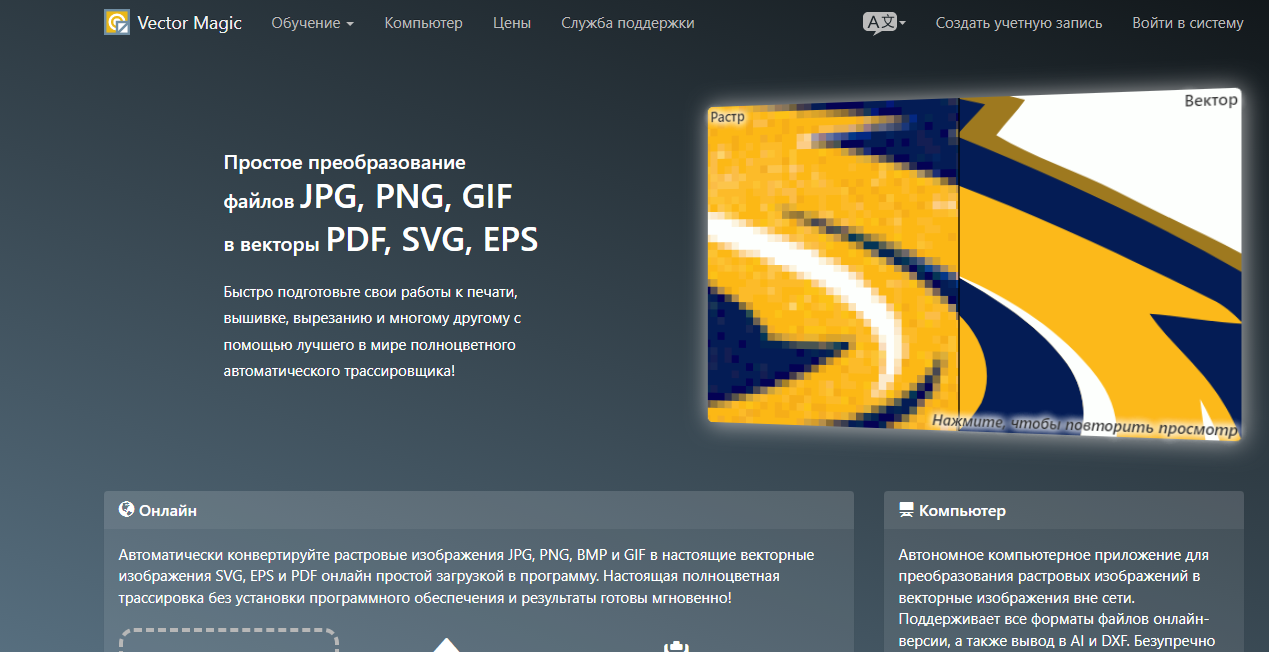
Графическая утилита, которая позволяет преобразовывать растровые изображения в векторные с высокой точностью. Качество векторизации в ней даже выше, чем у аналогичных инструментов, например, Adobe Illustrator.

Иллюстрация с сайта https://ru.vectormagic.com/
Плюсы:
- автоматическая векторизация изображений в высоком качестве;
- функция редактирования файла.
Минусы:
- неудобный интерфейс.
ТОП−15 сайтов для творческого вдохновения
Опытный графический дизайнер может создать проект с нуля. Но для эффективной работы важна насмотренность. Большинство специалистов используют ресурсы с готовыми дизайнами для генерации идей. Представляем вам ТОП−15 полезных сайтов для графических дизайнеров, где можно почерпнуть вдохновение.

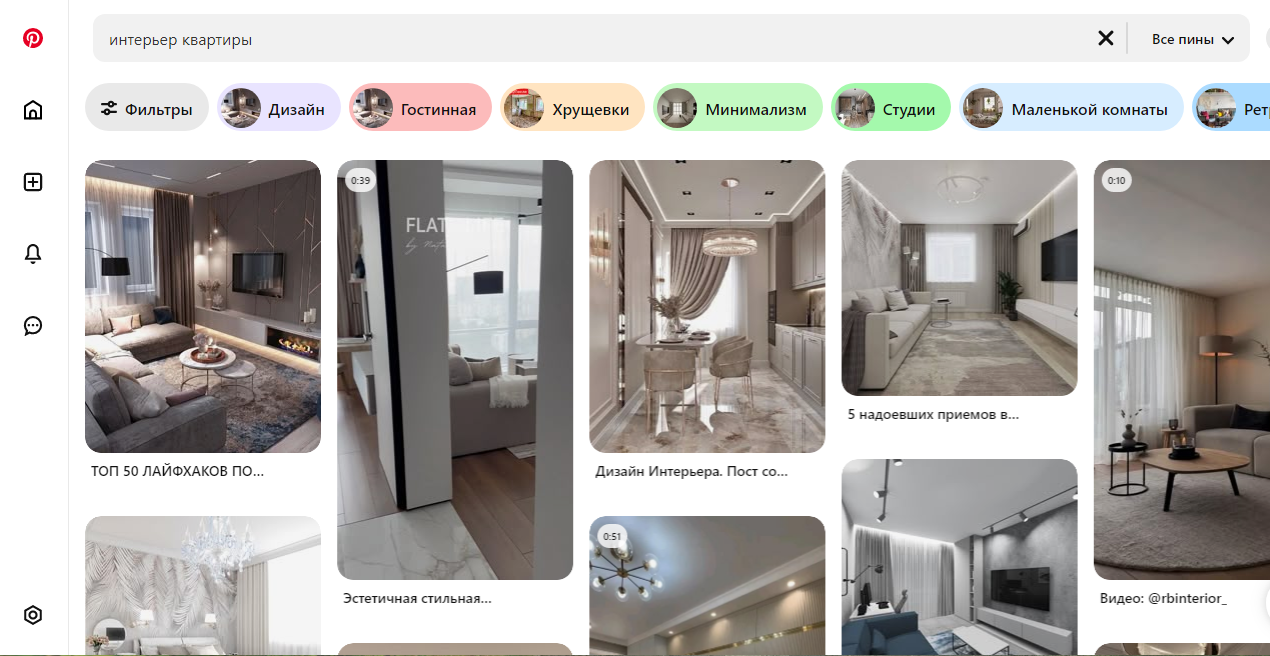
Иллюстрация с сайта https://ru.pinterest.com/
Визуальная платформа, где представлены тысячи идей для дизайна. Здесь собрано множество работ в сфере веб-дизайна и даже дизайна интерьеров. Посетители площадки могут сохранять фото и картинки в закладках, создавать подборки.
Dribbble
Платформа, на которой дизайнеры со всего мира выкладывают свои портфолио. Здесь можно ознакомиться с вдохновляющими проектами и найти единомышленников.
Behance

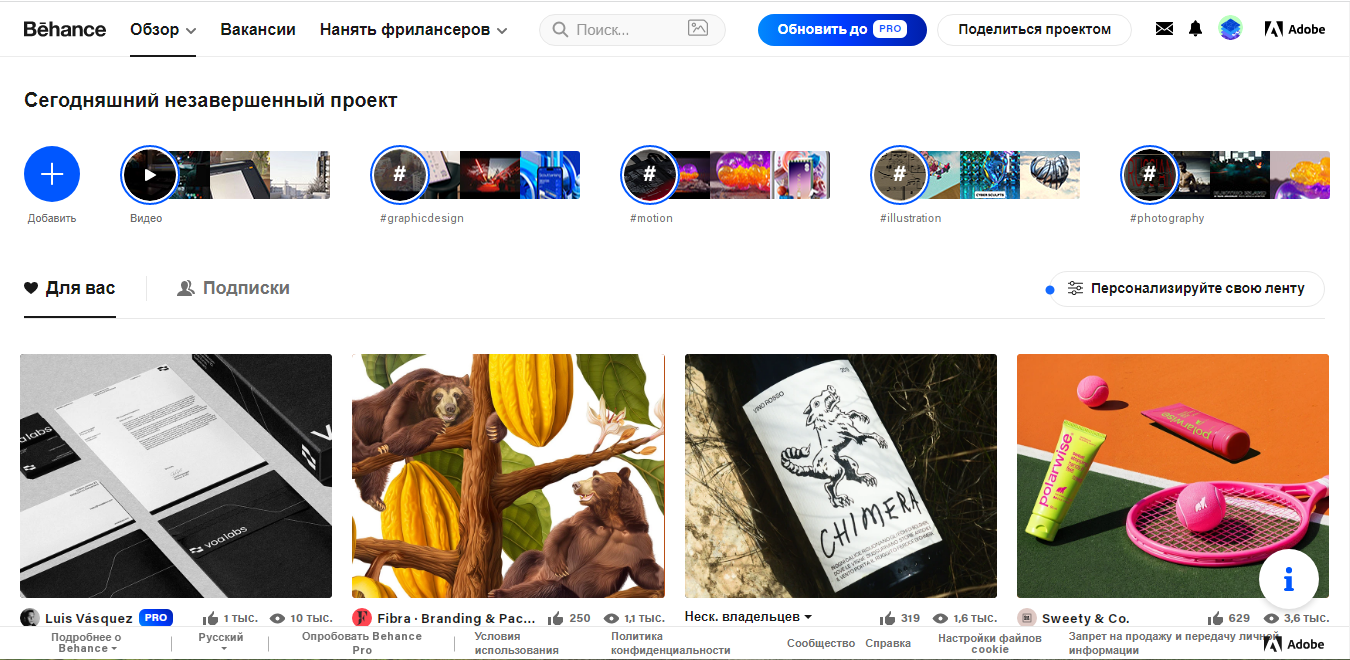
Иллюстрация с сайта https://www.behance.net/
Это крупнейшая креативная платформа, на которой дизайнеры, иллюстраторы и фотографы публикуют свои портфолио. Здесь можно найти дизайны интерфейсов, типографику, анимированные изображения, векторную графику и т. д.
Awwwards
Сообщество для разработчиков и профессионалов в сфере веб-дизайна, где можно ознакомиться с примерами лучших работ. Ресурс постоянно обновляется, на нем представлены подборки дизайнов сайтов за год, месяц, неделю и день.
Mobbin

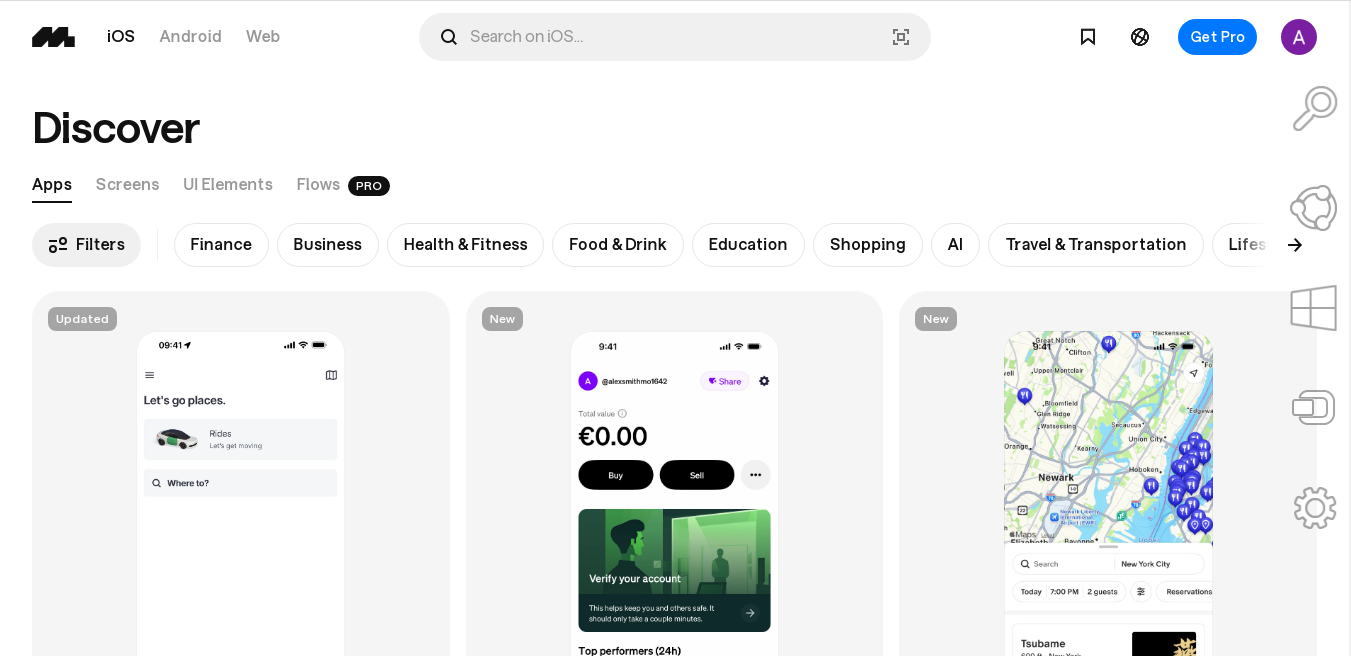
Иллюстрация с сайта https://mobbin.com/
Одна из самых крупных в мире библиотек дизайнерских решений для мобильного и веб-дизайна.
SiteInspire
Агрегатор лучших проектов в области веб-дизайна. Он основан руководителем британской студии дизайна Howells. Платформа позволяет искать элементы дизайна с помощью тегов, фильтровать их по типам, стилю, категориям.
CSS Design Awards
Международная платформа, которая награждает лучших веб-дизайнеров и специалистов UI/UX. На ней можно ознакомиться с выдающимися проектами со всего мира.
Dprofile

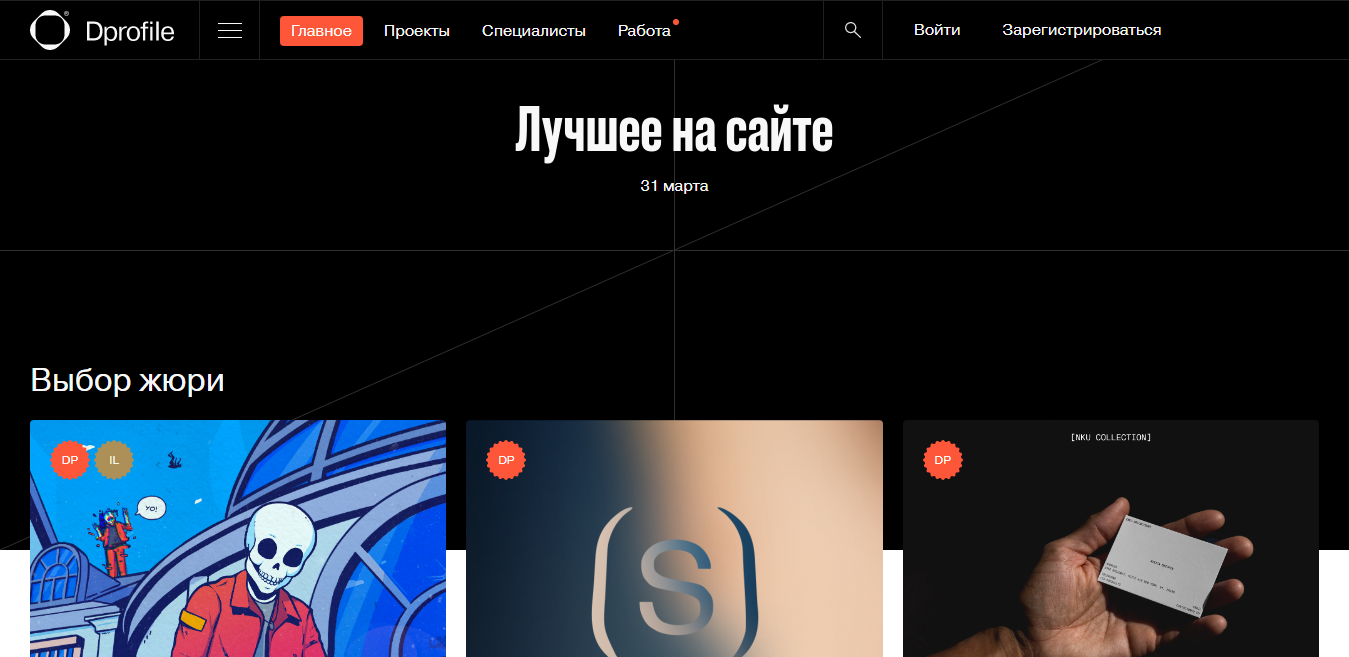
Иллюстрация с сайта https://dprofile.ru/
Российский сервис для дизайнеров, где можно найти рейтинги лучших работ, портфолио специалистов. Понравившиеся идеи можно сохранять в избранное.
Landing Love
Сайт для дизайнеров, где вы найдете множество кейсов с веб-анимацией, лендингов. Представленные сайты можно сортировать по категориям: с минималистичным дизайном, необычной типографикой, на музыкальную тематику, интернет-магазины.
Designspiration
На этом ресурсе вы найдете подборку различных дизайнов для вдохновения. Изначально он был закрытым сообществом дизайнеров, вступить в которое можно было только по приглашению. Сегодня это огромная библиотека различных иллюстраций.
Synaptic Stimuli

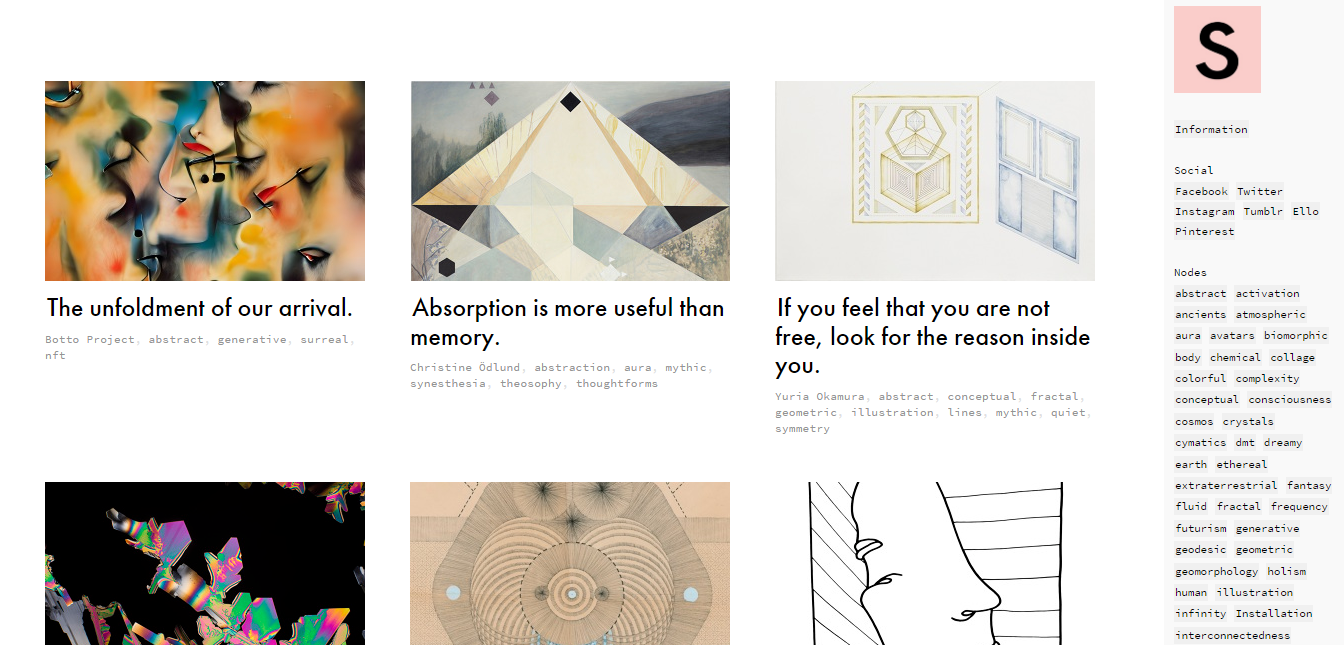
Иллюстрация с сайта https://synapticstimuli.com/
Это галерея различных дизайнерских проектов, в которой можно найти инновационные идеи.
Design Shack
Этот портал понравится новичкам, здесь можно услышать критику своего проекта, найти ошибки в дизайне.
Siiimple
Сайт для создания дизайна в стиле минимализм. Здесь множество примеров лаконичного оформления сайтов.
One Page Love

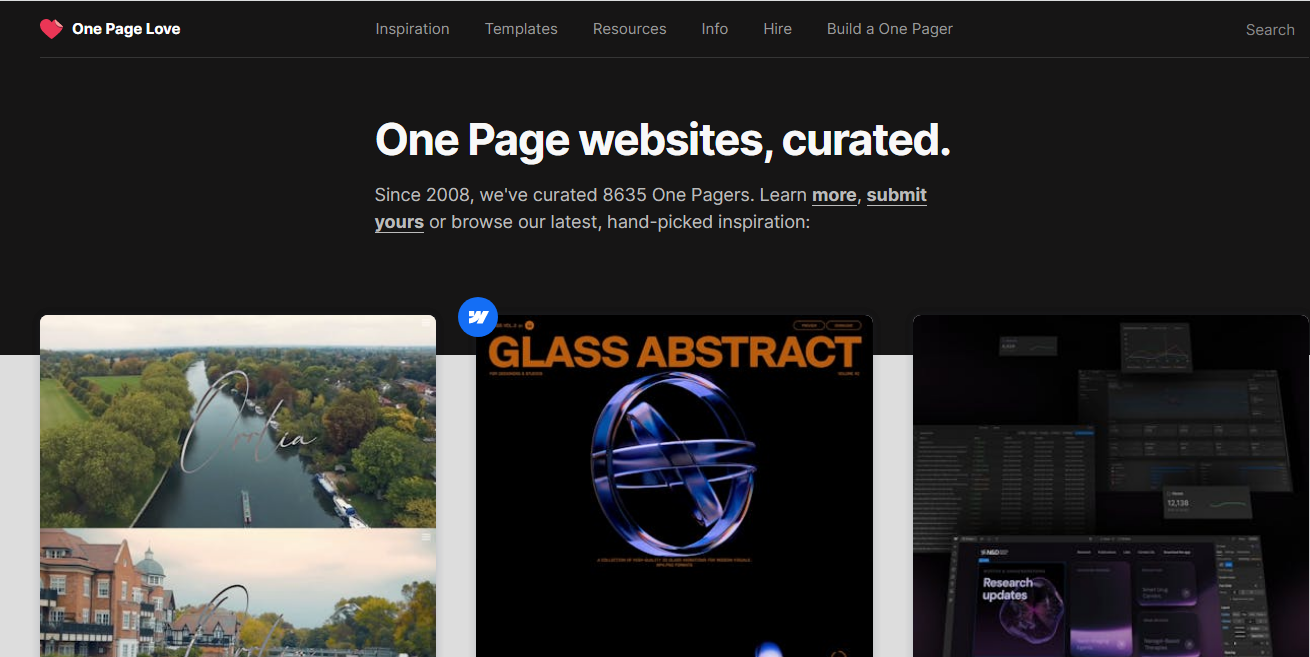
Иллюстрация с сайта https://onepagelove.com/
На этом портале можно найти множество примеров лендингов. Он пригодится всем, кто делает одностраничные дизайнерские сайты.
Colossal
Платформа о современном искусстве и инструментах web-дизайна. На ней представлены подборки знаменитых художников и новичков.
Сайты для дизайнеров о шрифтах и типографике
Оформление сайта включает в себя использование текстовых и графических элементов. Хорошая типографика улучшает восприятие сайта, стимулирует посетителя к совершению целевых действий. Представляем вам подборку лучших ресурсов о шрифтах и типографике.
I Love Typography

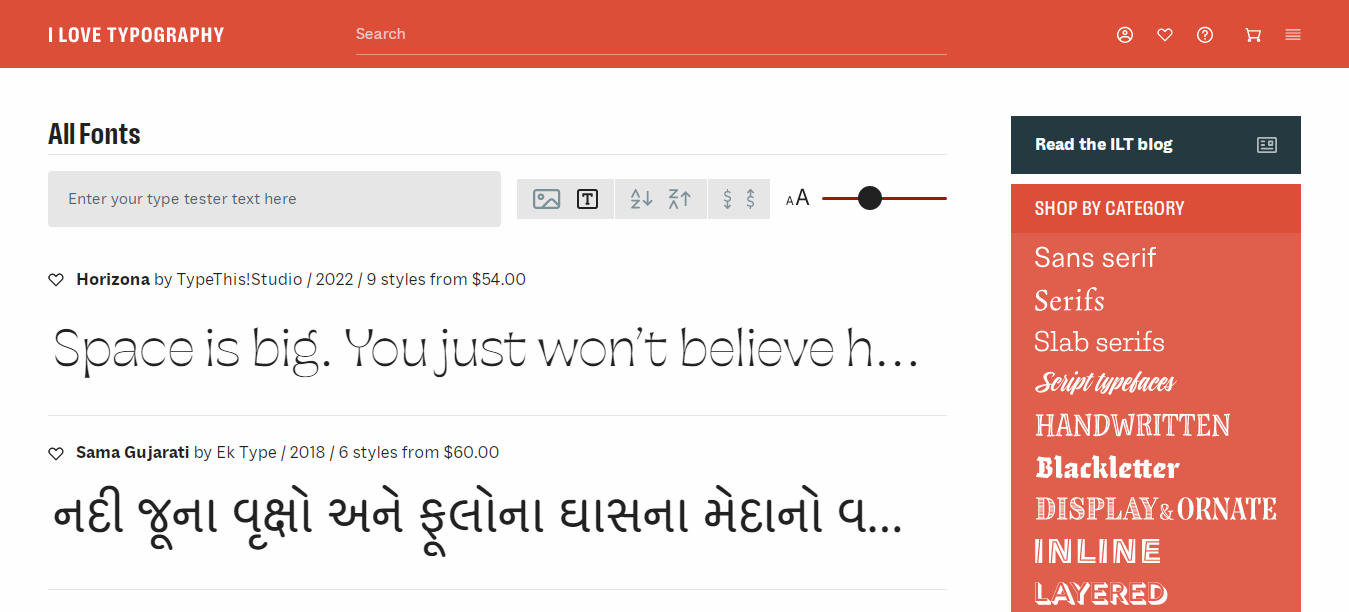
Иллюстрация с сайта https://fonts.ilovetypography.com/
На этом портале можно найти много полезной информации о типографике. Здесь есть большая библиотека различных шрифтов для оформления сайтов.
Fontshop
Магазин шрифтов, где можно найти подходящий вариант для любого проекта. Все шрифты и шрифтовые дизайнеры проходят тщательный отбор.
Google Fonts
На этом портале вы найдете бесплатные шрифты от компании Google. Есть версии на кириллице и латинице.
Typographe.com
Блок о типографике со множеством примеров. Он отлично подойдет новичкам и опытным специалистам.
Paratype

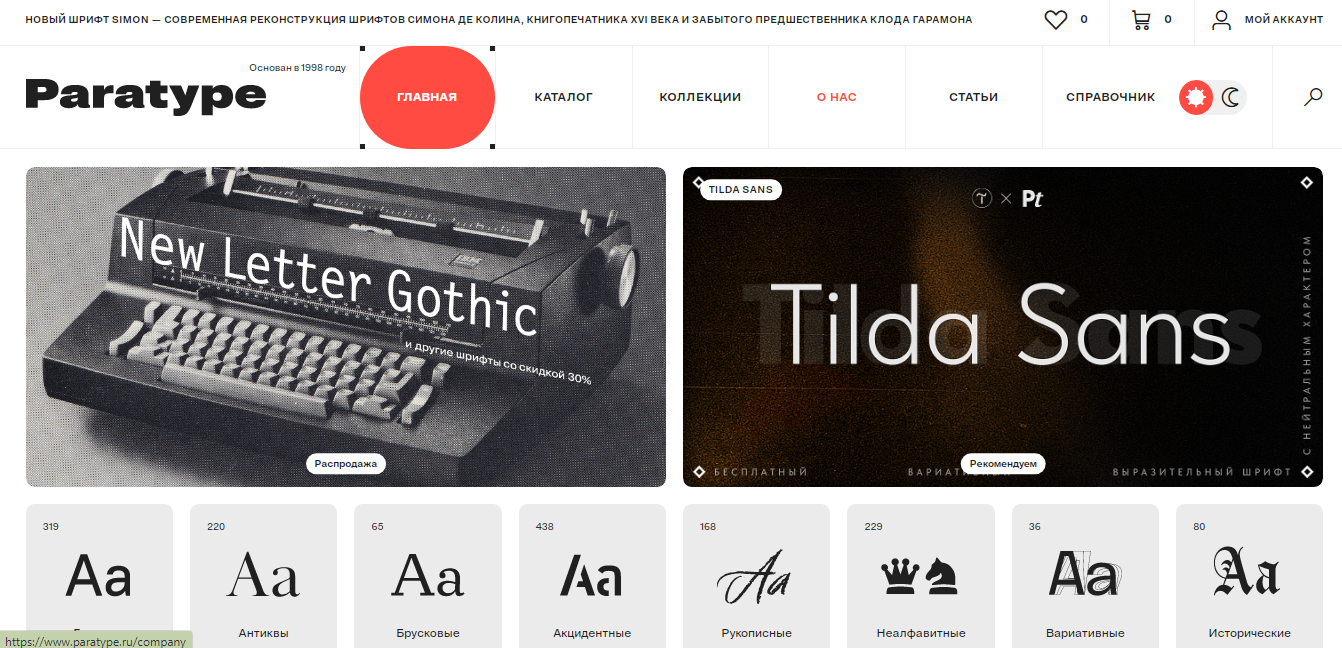
Иллюстрация с сайта https://www.paratype.ru/
Крупнейший отечественный шрифтовой магазин, где можно найти красивые платные и бесплатные шрифты. Все они классифицированы, так что отыскать подходящий вариант под свой проект не составит труда.
DaFont
Еще один сайт, где доступно множество красивых шрифтов для разных задач. У него удобный интерфейс, на нем регулярно публикуются новинки.
Журнал «Шрифт»

Иллюстрация с сайта https://typejournal.ru/
Электронный ресурс, из которого можно узнать много полезного о шрифтах и типографике. Авторы публикуют здесь интервью, исторический и новостной контент.
Myskotom
На этом портале вы найдете бесплатную типографику на кириллице.
Rufonts
Еще один портал, на котором много бесплатной оригинальной кириллицы.
Сайты для подбора цветовой палитры
Работа с цветом – одна из основных для веб-дизайнера. Цветовая палитра влияет на то, как будут воспринимать ресурс пользователи. Рассмотрим основные сайты для подбора цветов и цветовых схем.
Material Palette
Портал, на котором можно создавать свои цветовые палитры. Пользоваться им просто, для этого нужно выбрать два базовых цвета – сайт предложит расширенную цветовую схему.
New Flat UI Color Picker

Иллюстрация с сайта https://www.flatuicolorpicker.com/
Это библиотека цветов, где можно составить цветовую палитру для UI-дизайна. В ней представлена огромная подборка цветов, каждый из которых имеет свое название. Например, можно найти цвет синего мела или желтой розы.
Coolors
Генератор цветовых схем из нескольких оттенков. Любой цвет можно заменить по желанию.
Colorful gradients
Сервис, на котором представлена большая подборка градиентов. Его библиотека регулярно обновляется.
Paletton

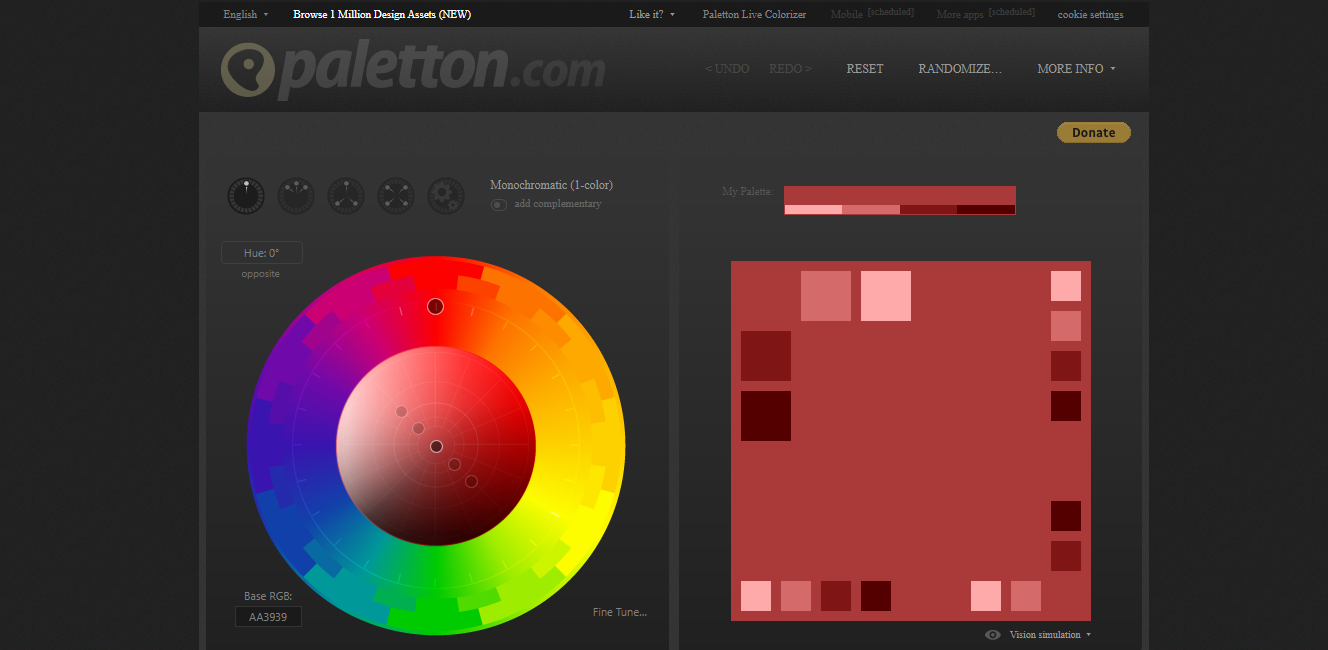
Иллюстрация с сайта https://paletton.com/
Генератор цветовой палитры с различными настройками и обширными возможностями.
Adobe Color
Профессиональный инструмент, позволяющий создать цветовую палитру.
Spectrum
Удобный генератор цветов. Его преимущество в том, что каждый оттенок можно примерить на референсах на сайте и увидеть, как цвет смотрится в общем дизайне.
Brand Colors

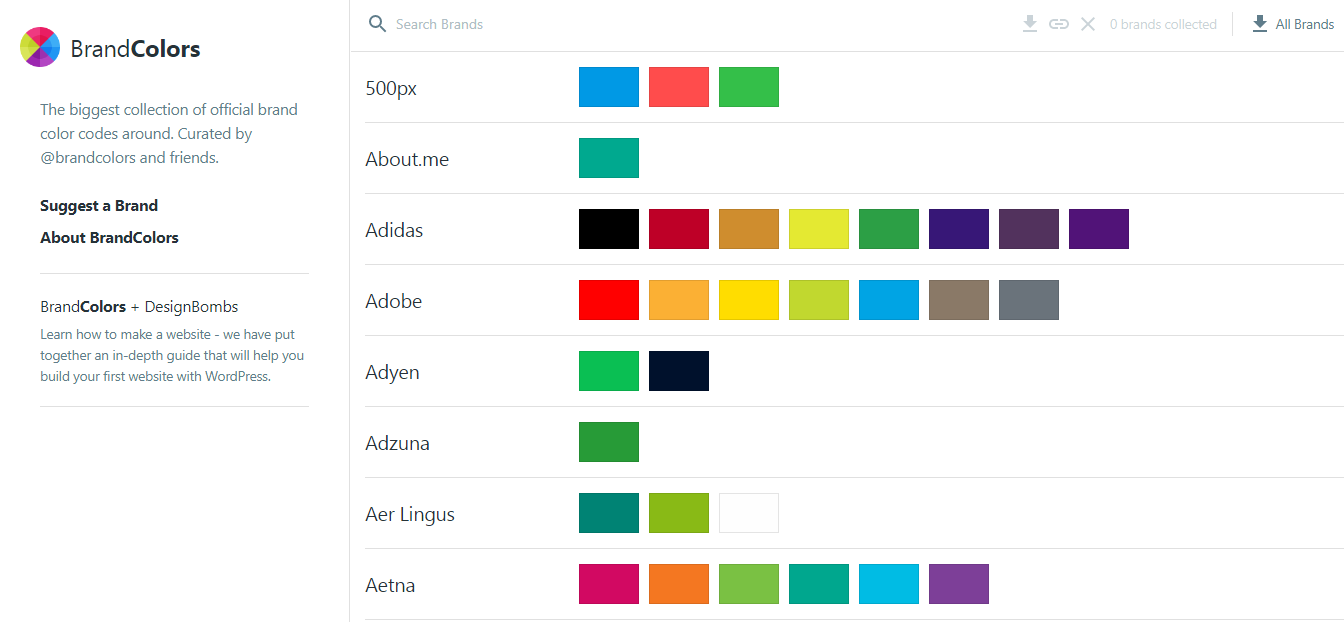
Иллюстрация с сайта https://brandcolors.net/
Самая большая библиотека официальных цветовых кодов брендов. Хотите знать, какой оттенок используют бренды Puma или Behance, тогда используйте этот ресурс.
Сайты о логотипах
Логотип – средство брендирования продуктов, компаний. Поэтому разработка лого – востребованная услуга. Чем удачнее дизайнерское решение, тем более привлекательным и запоминающимся будет образ бренда. Рассмотрим популярные ресурсы для дизайнеров, которые разрабатывают логотипы.
Logo Design Love

Иллюстрация с сайта https://www.logodesignlove.com/
На этом сайте собрано множество логотипов. Здесь вы найдете красивые и нетривиальные решения, а также сможете узнать, что вдохновило авторов на их создание.
Logopond
Ресурс, который поможет вам вдохновиться. На нем собраны удачные и провальные логотипы, которые вы можете изучить, чтобы набить руку. Для удобства предусмотрена сортировка.
Logaster
Сервис для генерации логотипов. Он подойдет тем, кто не желает тратить средства на создание фирменного стиля. Уникальный лого с помощью него вы не сделаете, но сможете получить качественный логотип на первое время.
Squarespace

Иллюстрация с сайта https://www.squarespace.com/
Инструмент, позволяющий быстро сгенерировать простой небольшой логотип. Для начала работы нужно ввести название компании, после чего вас перекинет в редактор. В нем можно добавить к названию иконку, а также посмотреть, как лого будет выглядеть на мониторе.
LogoTypes101
Сайт, на котором много бесплатных векторных логотипов.
Logobaker
Ресурс, на котором вы сможете найти большое количество красивых логотипов. Также сюда можно загрузить свою работу и получить объективную оценку, совет или критику.
Logofury

Иллюстрация с сайта https://www.logofury.com/
Генератор логотипов, которым просто пользоваться. Нужно добавить название компании, а при желании и слоган, а также выбрать категорию. После этого сайт сгенерирует для вас несколько логотипов.
LogoMoose
Портал, на котором представлено огромное количество интересных логотипов, созданных дизайнерами из разных стран. Вы сможете ознакомиться с крутыми идеями и вдохновиться на работу.
Thelogomix
Ресурс, на котором собрано множество логотипов. Их можно сортировать по тематике и цвету.
Нейросети для дизайнеров
Нейросети уже стали верными помощниками специалистов из разных сфер, используют их и графические дизайнеры. С помощью ИИ-инструментов можно создавать логотипы, иконки, шрифты, изображения, генерировать интерфейсы. Рассмотрим инструменты на основе искусственного интеллекта, которые помогут в дизайнерской работе.
Midjourney

Иллюстрация с сайта https://www.midjourney.com/
Платформа для генерации изображений на основе текстовых запросов. Инструмент имеет пробную версию, которую можно протестировать бесплатно. В Midjourney можно создавать реалистичные и выдуманные изображения.
DALL-E 2
Нейросеть, позволяющая генерировать эскизы иллюстраций по текстовым описаниям. Программа способна создавать изображения в разных художественных стилях: реализм, абстракционизм, импрессионизм и других. Также в ней можно редактировать существующие изображения.
Artbreeder
Платформа на основе ИИ, на которой можно создавать уникальные изображения. Нейросеть бесплатная, у нее нет ограничений на количество генераций. Работы можно использовать в коммерческих проектах.
Khroma

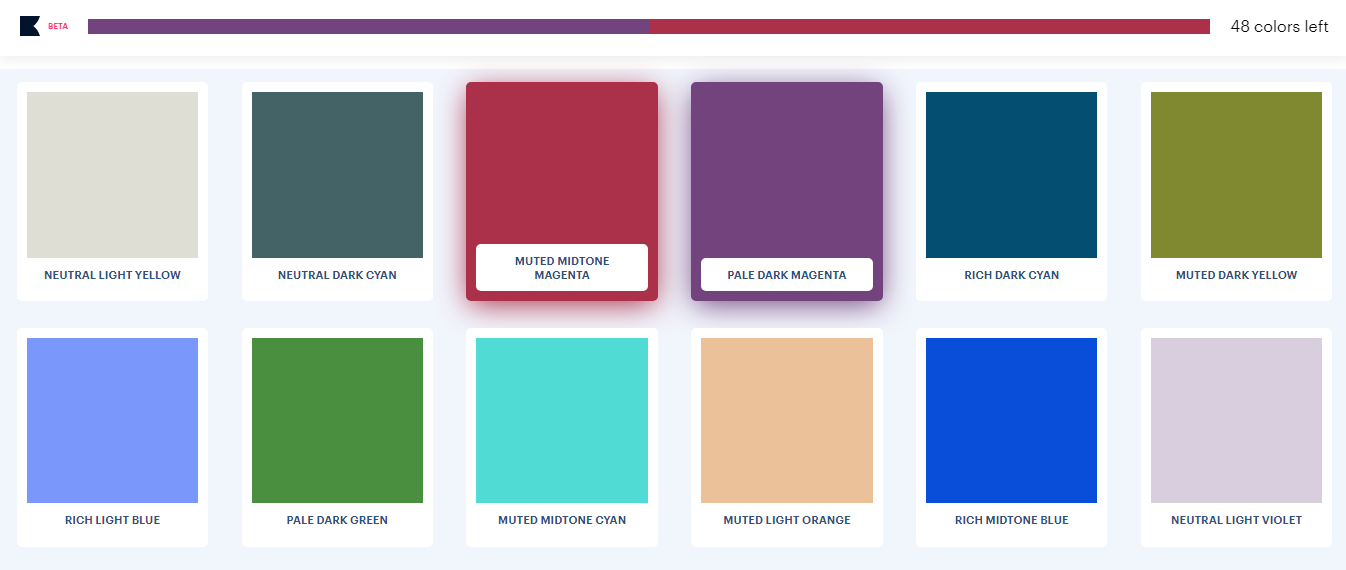
Иллюстрация с сайта https://www.khroma.co/train
Инструмент, который поможет вам выбрать цветовую палитру. Вы сможете создавать красивые цветовые сочетания на основе ключевых слов.
ColorSpace
Еще один инструмент для работы с цветовыми палитрами, который подойдет профессионалам и новичкам. Чтобы найти идеальное сочетание, нужно ввести код базового оттенка, после чего нейросеть сгенерирует вам десятки различных комбинаций.
Лучшие медиа о веб-дизайне
Ресурсы про дизайн помогут работать эффективнее, быть в курсе всех новостей, трендов, новых фишек.
WebDesignerWall
Портал о дизайне, верстке сайтов и анимации. Здесь можно почерпнуть много интересного, например, узнать, как привлекательно украсить форму подачи заявки на сайте.
Say-Hi

Иллюстрация с сайта https://say-hi.me/
Один из лучших русскоязычных ресурсов, рассказывающий, что происходит в мире дизайна. Также на нем можно изучить различные обзоры, например, трендов, которые не стали популярными.
Дизайн-кабак
Один из самых крупных блогов о дизайне. Он рассказывает о типографике, иллюстрации, дизайн-процессах.
Webdesignerdepot

Иллюстрация с сайта https://webdesignerdepot.com/
Англоязычный портал о веб-дизайне. На нем представлено множество статей, которые помогут выйти на новый профессиональный уровень. Также здесь есть подборки удачных решений, информация о новых трендах.
Designyoutrust
Сайт, на котором вы сможете узнать, что сейчас актуально, а что не прижилось.
Заключение
Для эффективной работы графическому дизайнеру необходимо использовать различные инструменты, изучать работы коллег и быть в курсе новых трендов. Это позволит сформировать насмотренность, выработать свой стиль и создавать уникальные работы, которые нравятся клиентам.